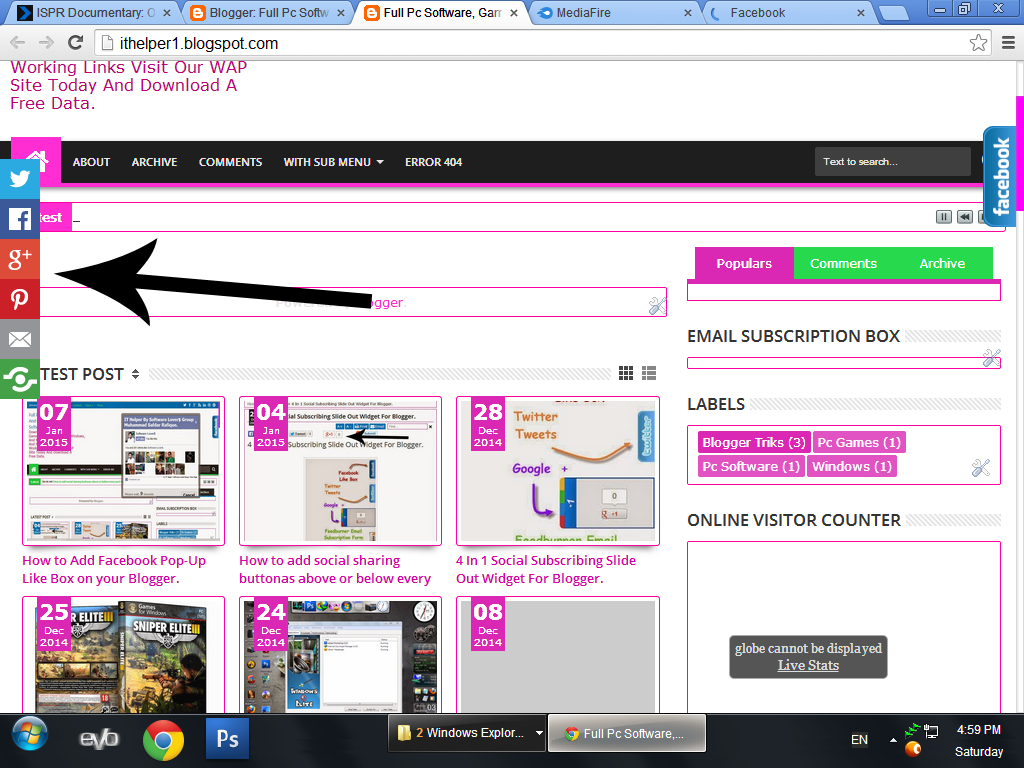
Floating Social Bar For Blogger.
 |
Floating Social Bar For Blogger. |
1) Open Your Blogger Account.
2) Login To Your Account.
3) Go To Layout.
4) Select Add a Gadget.
5) A Pop-up Menu Will Be Appear Select HTML/JavaScript
6) Copy Bellow Code And Paste Into Content Box.
7) Press Save Button.
Enjoy It.
Code:
<script type="text/javascript">
//<![CDATA[
(function() {
var shr = document.createElement('script');
shr.setAttribute('data-cfasync', 'false');
shr.src = '//dsms0mj1bbhn4.cloudfront.net/assets/pub/shareaholic.js';
shr.type = 'text/javascript'; shr.async = 'true';
shr.onload = shr.onreadystatechange = function() {
var rs = this.readyState;
if (rs && rs != 'complete' && rs != 'loaded') return;
var site_id = '9eb8e725507c17007b992688a25a736f';
try { Shareaholic.init(site_id); } catch (e) {}
};
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(shr, s);
})();
//]]>
</script>
//<![CDATA[
(function() {
var shr = document.createElement('script');
shr.setAttribute('data-cfasync', 'false');
shr.src = '//dsms0mj1bbhn4.cloudfront.net/assets/pub/shareaholic.js';
shr.type = 'text/javascript'; shr.async = 'true';
shr.onload = shr.onreadystatechange = function() {
var rs = this.readyState;
if (rs && rs != 'complete' && rs != 'loaded') return;
var site_id = '9eb8e725507c17007b992688a25a736f';
try { Shareaholic.init(site_id); } catch (e) {}
};
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(shr, s);
})();
//]]>
</script>

Thanks For Visiting And FeedBack