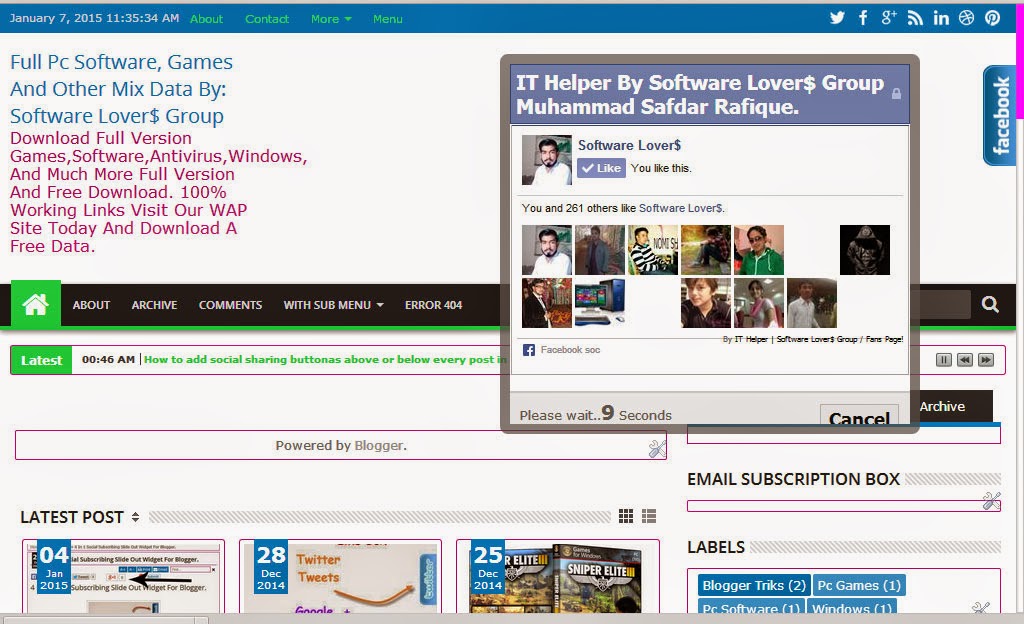
How to Add Facebook Pop-Up Like Box on your Blogger.
Screen Shot:
Facebook is the one of the best way to get traffic for your web site or blog. So in this tutorial i will show you how to add a cool FaceBook like widget for blogger.
So Follow these step.
1) Go To Your Blogger Account.
2) Go To Layout And Click Add A Gadgat.
3) Chose Html/javaScript.
4) Paste The Following Code In Content Box.
5) Press Save Button
Code:
<style type='text/css'>
#makingdifferentpopup{
position: fixed;
top:100px;
z-index:9999;
display:none;
padding:0px;
right:600px;
border:10px solid rgba(82, 82, 82, 0.7);
-webkit-background-clip: padding-box; /* for Safari */
background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:400px;
height:360px;
overflow:hidden;
}
#makingdifferentpopup span{
font-size:20px !important;
font-weight:bold !important;
}
#makingdifferentpopup h1{
background:#6d84b4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA1AkRh2wj2y5CA2xpHFyY_q700_e0qIjnTCNzYHHJjvmTiK94ZZAgZCLE8QLI2UGGYSFQK_-zIYjmAiYHF9D4O_iP6hjfLG72iYTTnt3WMoqfoND35OpeLeums3IxSYN_RZEKEcQt6e5r/s1600/%255Bwww.gj37765.blogspot.com%255Dh1.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:"lucida grande",tahoma,verdana,arial,sans-serif !important;
overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
text-align:left;
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:18px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.grabthis{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.grabthis a{
color: #000;
text-decoration:none;
}
.grabthis a:hover{
text-decoration:underline;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function makingdifferent_ppopup() {var sec = 20
var timer = setInterval(function() {
$("#mdfooter span").text(sec--);
if (sec == 0) {
$("#makingdifferentpopup").fadeOut("slow");
clearInterval(timer);
}
},1000);
var mdwh = jQuery(window).height();
var mdpph = jQuery("#makingdifferentpopup").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#makingdifferentpopup").css({"top":mdfromTop});}
jQuery(window).fadeIn(makingdifferent_ppopup)
.resize(makingdifferent_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#makingdifferentpopup").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#makingdifferentpopup").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#makingdifferentpopup").animate({opacity: "1", left: "0" , left: mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#makingdifferentpopup").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="makingdifferentpopup">
<h1>IT Helper By Software Lover$ Group Muhammad Safdar Rafique.</h1>
<div class="htmlarea">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Softwarelovers786&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe>
<div class="grabthis">
By <a href="http://ithelper1.blogspot.com/" target="_blank">IT Helper | Software Lover$ Group</a> / <a href="https://www.facebook.com/Softwarelovers786" target="_blank">Fans Page!</a>
</div>
</div>
<div id="mdfooter">Please wait..<span>20</span> Seconds<a href="#" id="mdclose" onclick="return false;">Cancel</a>
</div>
</div>
<!-- End popup -->
Customization:
1) Replace Softwarelovers786 With Your FaceBook Fane Page URL.
2) Replace http://ithelper1.blogspot.com/ With
Your Web Site URL.
3) Replace IT Helper | Software Lover$ Group With Your Facebook Page Name And Your Name.
4) Replace IT Helper By Software Lover$ Group Muhammad Safdar Rafique. With Your Facebook Page Name And Your Name.


Thanks For Visiting And FeedBack